How to solve ngFor error they give me same error Can't bind to 'ngForOf' since it isn't a known property of 'div'? : r/angular

javascript - Angular 6- Dynamically change css properties for *ngFor elements on variable change of same component - Stack Overflow
GitHub - solodynamo/ng2-search-filter: Angular 2 / Angular 4 / Angular 5 custom pipe npm module to make a search filter on any input, 🔥 1Million+ downloads

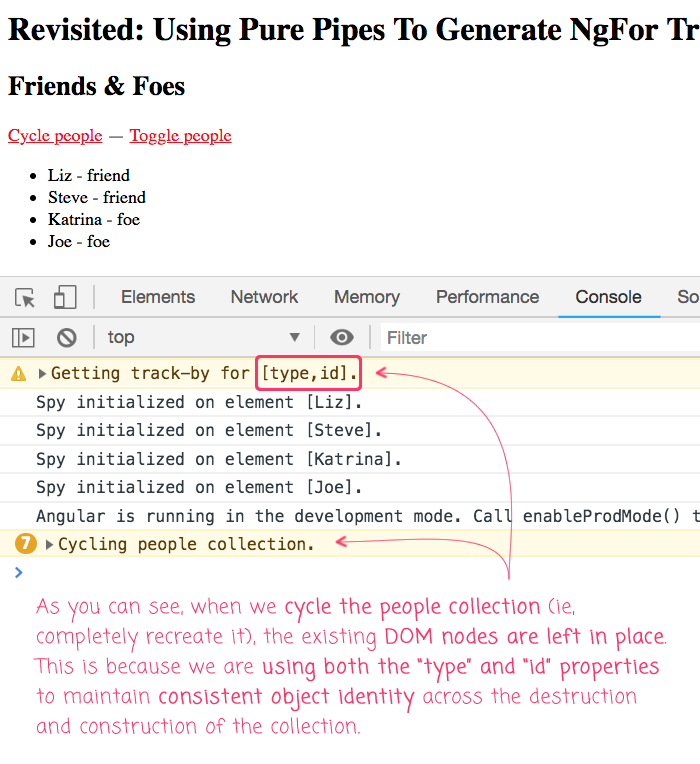
Using Pure Pipes To Generate NgFor TrackBy Identity Functions For Mixed Collections In Angular 7.2.7