Angularjs Reload data – update value without page refresh using Angularjs | Reloading data, Data, Reloading

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3
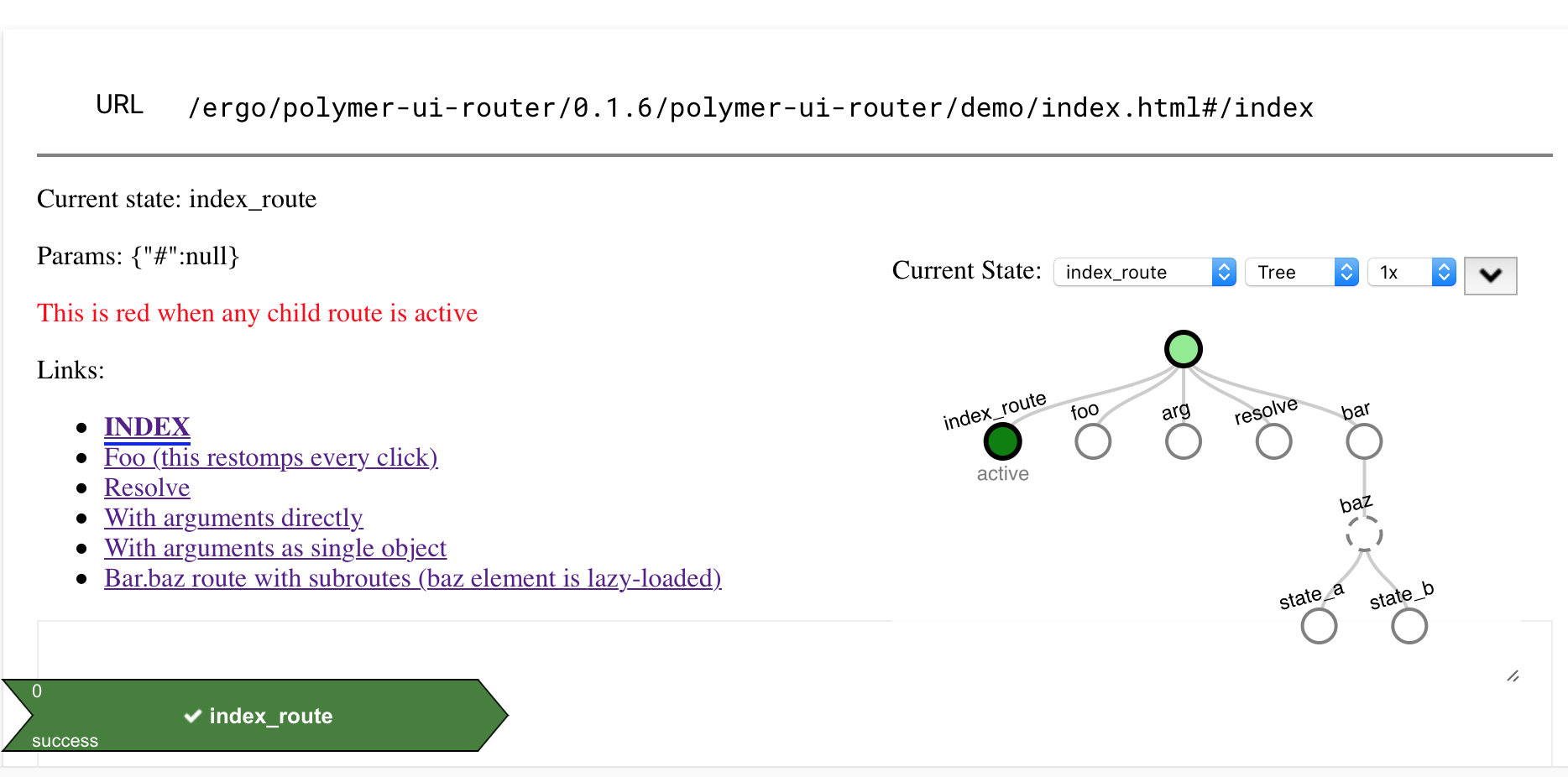
reload option in transitionTo reloads all states in a hierarchy. Unable to reload just the current nested state. · Issue #1612 · angular-ui/ui-router · GitHub