Missing border radius on input group with validation feedback · Issue #25110 · twbs/bootstrap · GitHub

valid/invalid custom select reverts to default border color on focus · Issue #24553 · twbs/bootstrap · GitHub

html - Bootstrap: Input text border turning black before applying CSS-applied grey? - Stack Overflow






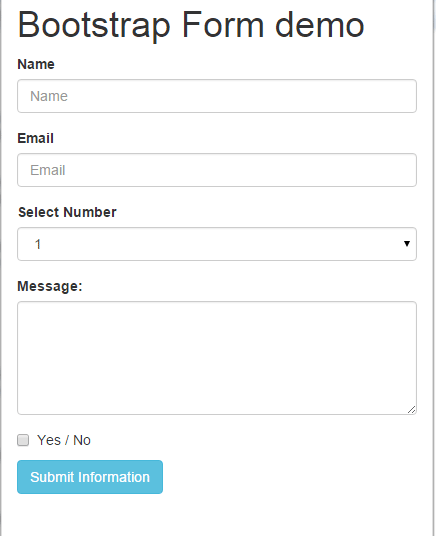
![How to Create Web Forms in Bootstrap CSS [Examples] How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/bootstrap%20form%20with%20select%20example.gif?width=650&name=bootstrap%20form%20with%20select%20example.gif)