
Possible false positive for <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub
![Fix [user-scalable="no" ] is used in the meta viewport element | Page Speed Insight | Blogger - YouTube Fix [user-scalable="no" ] is used in the meta viewport element | Page Speed Insight | Blogger - YouTube](https://i.ytimg.com/vi/VQRrMmahRag/maxresdefault.jpg)
Fix [user-scalable="no" ] is used in the meta viewport element | Page Speed Insight | Blogger - YouTube

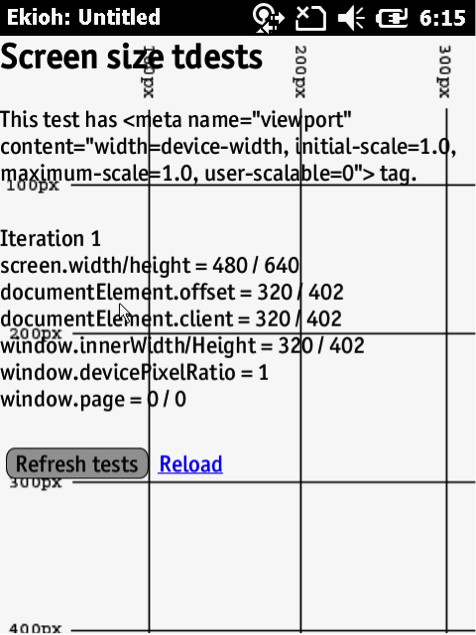
Understanding the viewport meta tag, CSS @viewport and making an automatic link to your app – Ben Frain

Possible false positive for <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub
PageSpeed Insights shows message 'No viewport meta tag found' eventhough my Blog have Viewport tag - Blogger Community

Possible false positive for <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub

Possible false positive for <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> · Issue #694 · dequelabs/axe-core · GitHub















![user-scalable = "no"] and [maximum-scale] Errors of Lighthouse » Screpy user-scalable = "no"] and [maximum-scale] Errors of Lighthouse » Screpy](https://screpy.com/wp-content/uploads/2021/03/viewport-website-scaling-problem.jpg)



