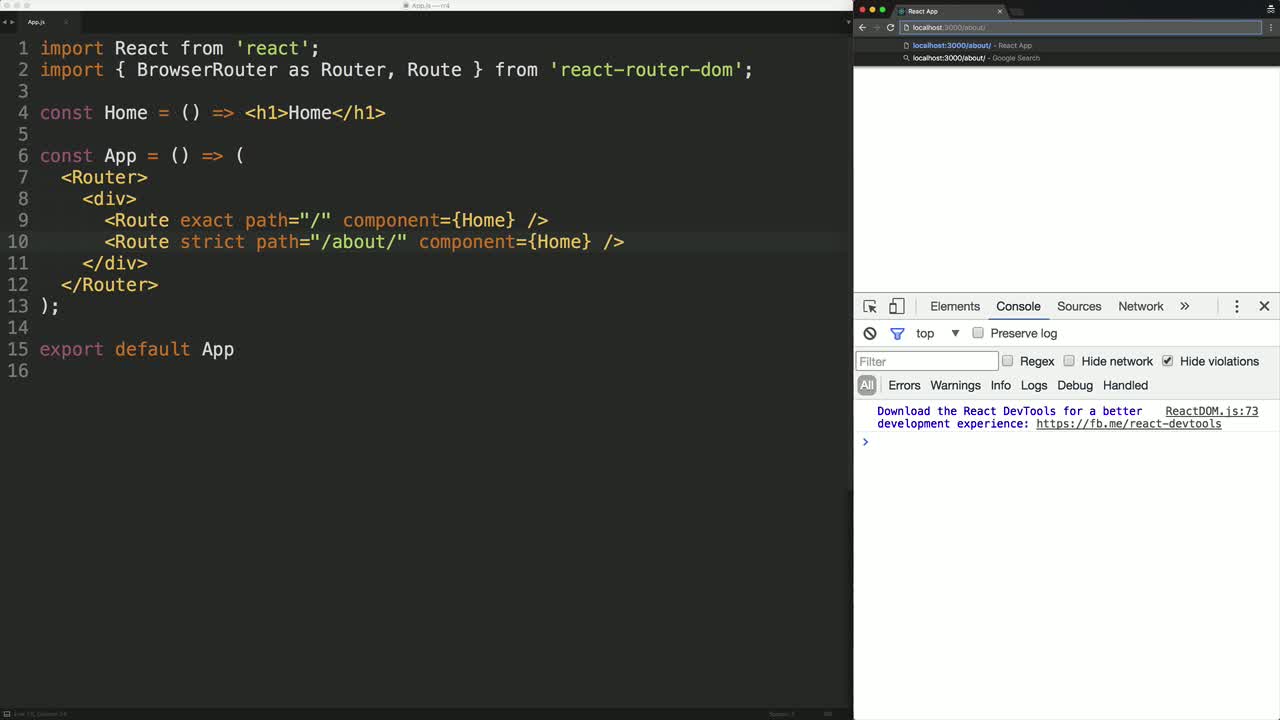
How to Fix Attempted Import Error Switch is Not Exported From react-router-dom or React Router Dom - YouTube

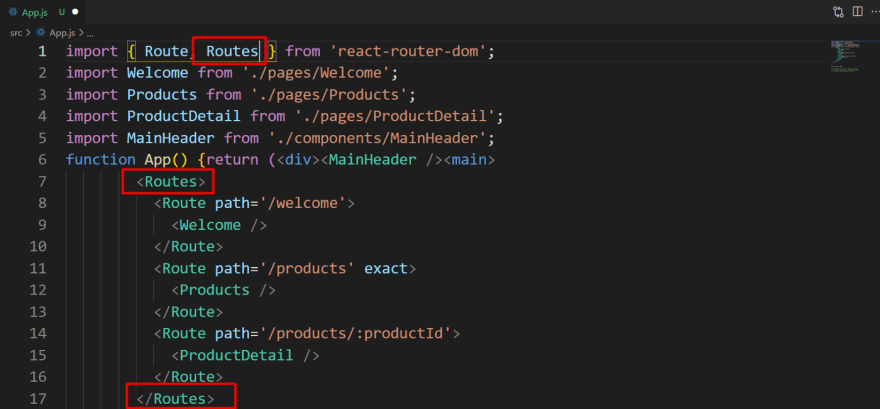
React Router V6 Tutorial Create Dynamic Navigation Bar (NavBar) with Link & useNavigate Using Routes - YouTube

javascript - Attempted import error: 'Navigate' is not exported from 'react- router-dom' - Stack Overflow






![Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' | MoreOnFew Solved] Attempted import error: 'Switch' is not exported from 'react-router-dom' | MoreOnFew](https://moreonfew.b-cdn.net/wp-content/uploads/2022/02/screenshot-switch-is-not-exported-error.png)