
48. Styling the Active Router Link using routerLinkActive and routerLinkActiveOptions in angular. - YouTube

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3















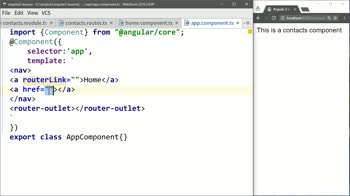
![angular - how to add [routerLink] from component? - Stack Overflow angular - how to add [routerLink] from component? - Stack Overflow](https://i.stack.imgur.com/NI47c.gif)


